В этой статье мы рассмотрим особенности создания Landing Page и сайтов-визиток на популярных конструкторах, их плюсы и минусы. Но для начала стоит разобраться с тем, что такое конструктор сайта, лендинг и сайт-визитка.
Содержание:
Конструкторы или сайтбилдеры – это онлайн-платформы, с помощью которых можно создать свой сайт без знания основ программирования и дизайна. Это можно сделать самостоятельно, используя готовый шаблон и относительно бесплатно. Почему относительно? Об этом мы поговорим ниже.
Лендинг пейдж (Landing Page) – это страница, призывающая посетителя совершить целевое действие (оставить номер телефона, совершить покупку и т.д.). Хороший лендинг способен найти покупателей среди посетителей сайта.
Сайт-визитка – это виртуальная визитная карточка компании, состоящая из нескольких страниц. Служит для ознакомления с компанией и/или ее продукцией.
Для того чтобы создать свой сайт на конструкторе, нужен доступ в интернет. И конечно же стоит определиться какую платформу для этого использовать.
Tilda Publishing

Это конструктор блочного типа (более 450 готовых блоков) с красивым интуитивно понятным интерфейсом.
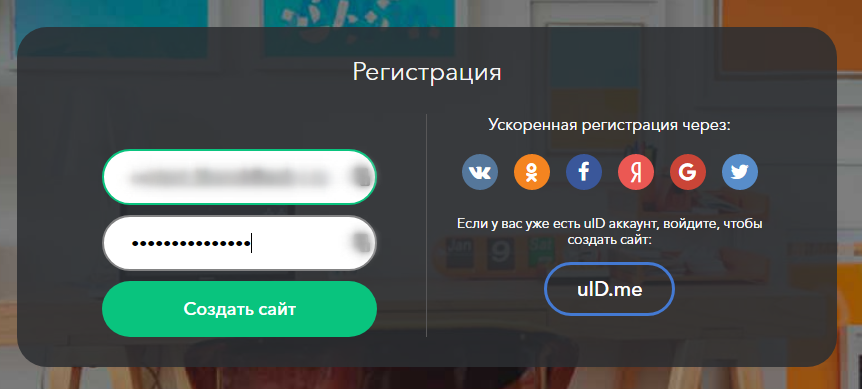
Для начала работ по созданию нужно пройти небольшую регистрацию.

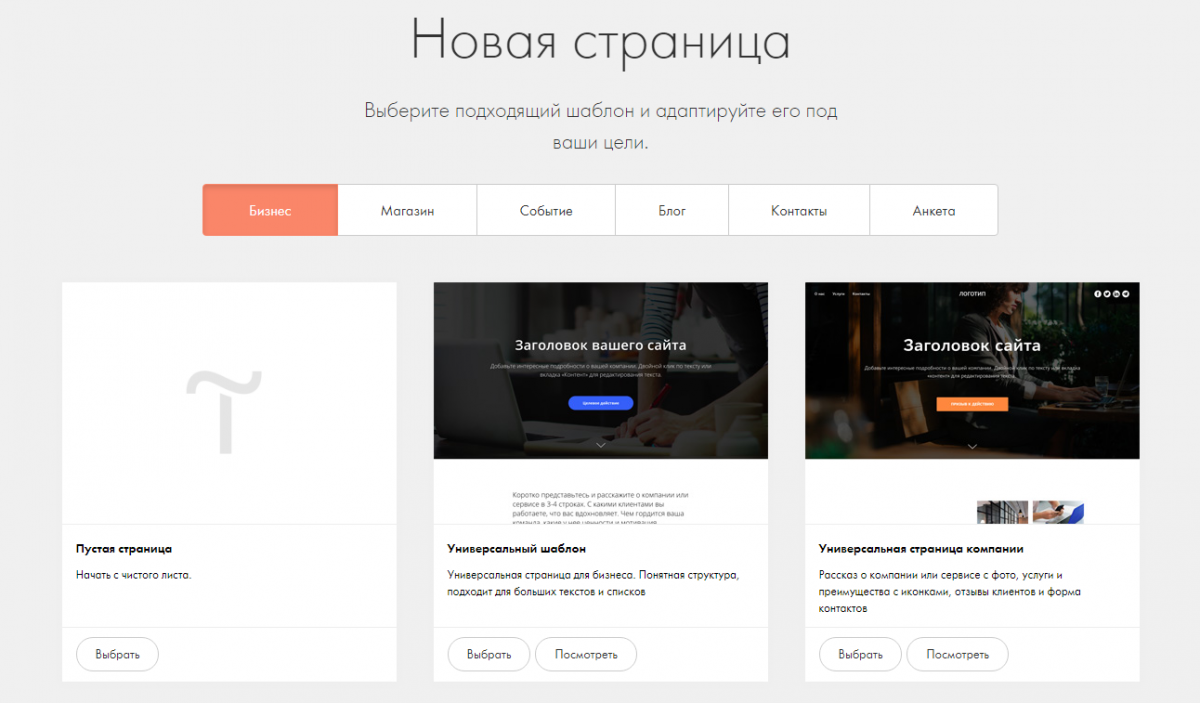
И можно начинать творить, выбрав подходящий готовый шаблон. Их представлено большое количество для различных сфер бизнеса: для кафе, свадебных агентств, отелей и другие. Шаблоны наполнены тестовым контентом.

Те, кто не ищут легких путей или не хотят использовать стандартные блоки, могут начать с чистого листа. В этом случае «Тильда» предложит посмотреть обучающее видео. Zero Block – это функционал для ручного создания блоков.
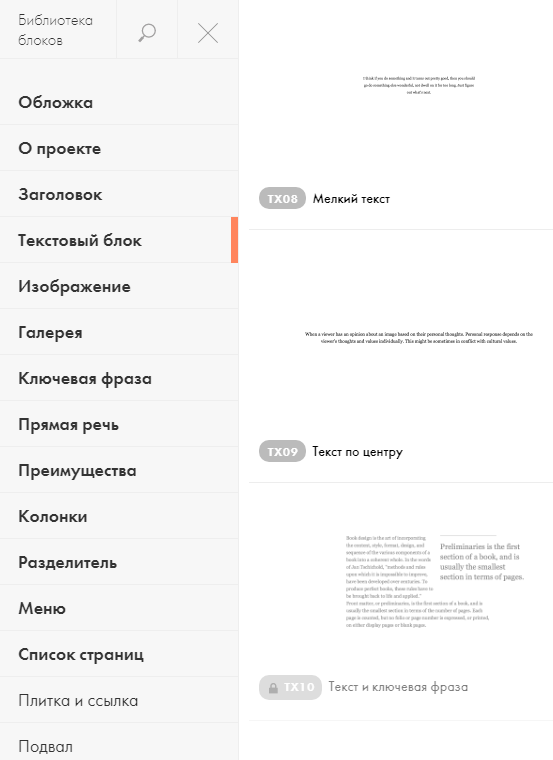
Для добавления нового элемента в шаблон достаточно нажать на «+» между блоками и выбрать интересующую секцию из библиотеки.


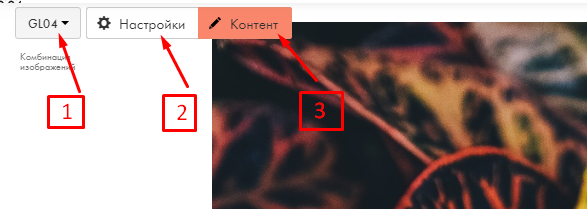
После размещения выбранного блока на странице можно отредактировать контент в выбранном блоке (3), изменить цвет фона, отступы (2) и заменить на другую секцию из той же категории (1).

Для изменения текста или изображения достаточно кликнуть мышкой на интересующий фрагмент. У «Тильды» широкий спектр возможностей по типографике – вы можете использовать готовые шрифты или загружать собственные.
Для создания лендинга на «Тильде» все продумано. Есть блоки с отзывами, преимуществами, формы сбора данных, регистрации, онлайн-чаты, различные кнопки и интеграция с соц.сетями.
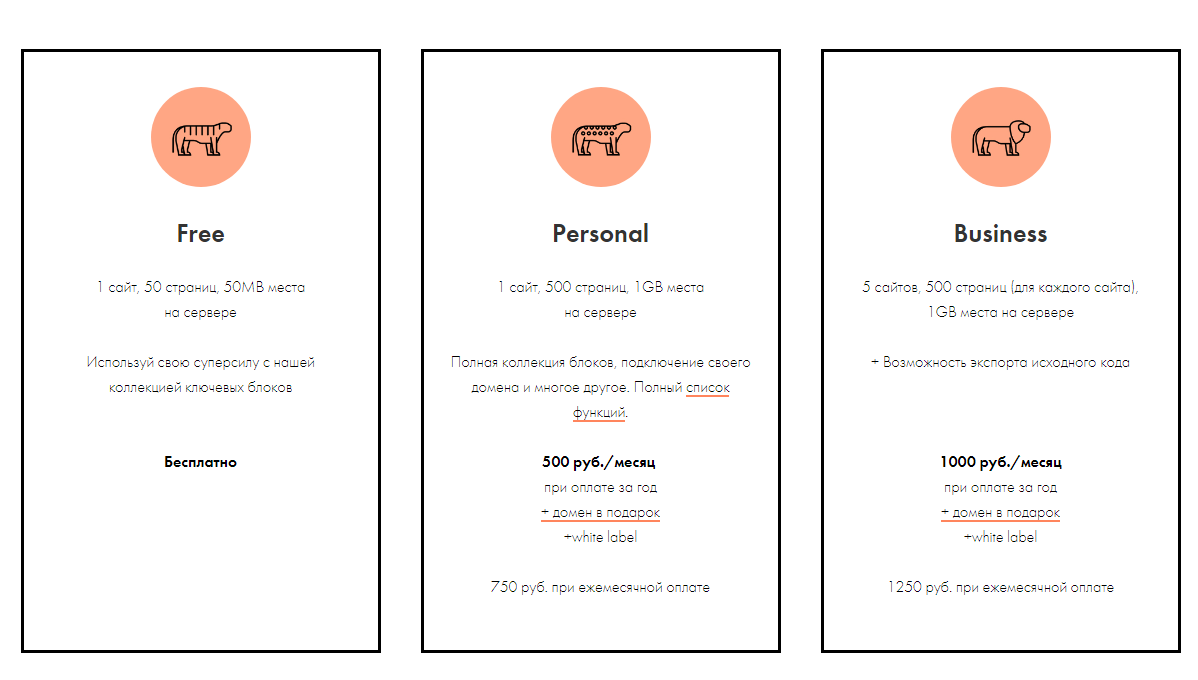
Создать сайт на «Тильде» можно совершенно бесплатно, но с большим количеством ограничений:
-
невозможно подключить свой домен, но можно получить бесплатный субдомен на «Тильде» – tilda.ws;
-
создать можно только один сайт;
-
нельзя подключить системы аналитики (Google Analytics и «Яндекс.Метрику»);
-
не доступен защищенный протокол https;
-
зарегистрировать сайт в сервисах для вебмастеров («Яндекс.Вебмастер» и Google Search Console) не получится;
-
настройка редиректов и даже размещение фавиконки возможно только на платных тарифах;
-
нельзя указать сервисы для приема данных из форм (например ваш email);
-
платежные сервисы тоже под запретом («Яндекс.Касса», «Яндекс.Деньги» и другие);
-
лейбл «made on Tilda» убрать не получится.
А вот запретить созданный сайт для индексации можно и без оплаты))
«Тильду» от других конструкторов отличает то, что можно «забрать» созданный сайт себе. То есть перенести на другой сервер при необходимости, но это возможно при активации платной подписки. Да и то с ограничениями.
На «Тильде» можно самостоятельно создать стильный и эффективный лендинг или сайт-визитку в сжатые сроки. При этом не обязательно быть дизайнером – все блоки гармоничны. Но на бесплатном тарифе с ограничением места на сервере в 50 Mb это вряд ли получится. На момент написания статьи разработчики конструктора предлагали попробовать план Tilda Personal на две недели бесплатно.

uCoz
uCoz – универсальная и надежная платформа с открытым исходным кодом и наличием доступов к FTP. Состоит из различных модулей, связанных единым дизайном и широким выбором настроек.
Во время регистрации придется подтвердить email и номер телефона (возможна «быстрая» регистрация через социальные сети).

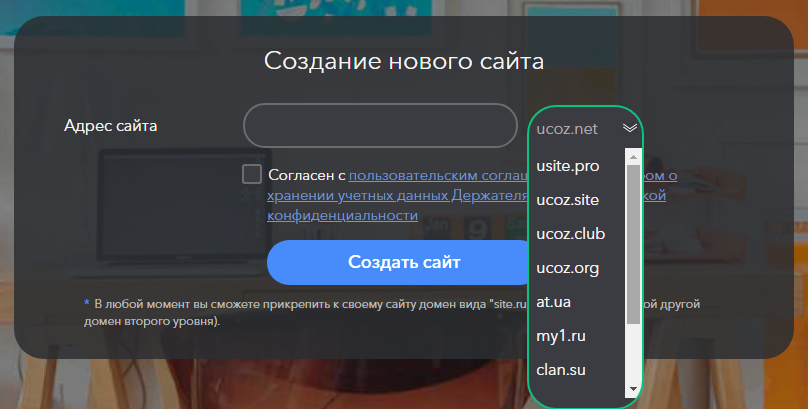
Во время создания нового сайта предлагается указать адрес, он будет отображаться как домен третьего уровня. Хотя в дальнейшем можно будет поменять на второй.

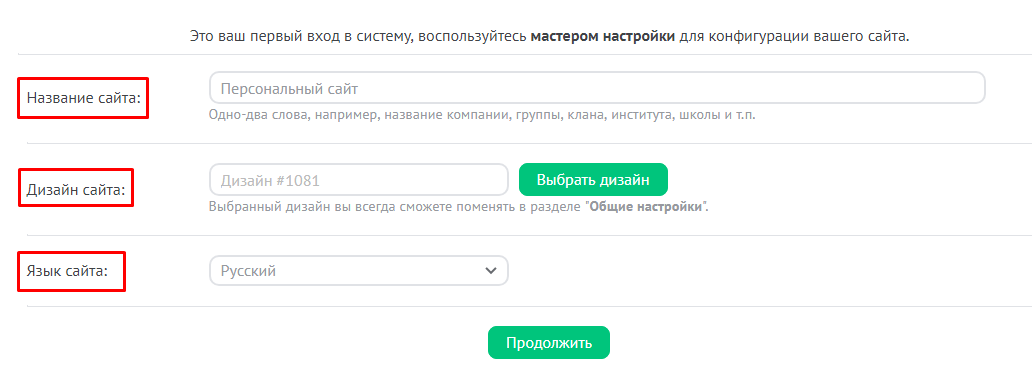
Далее нужно указать название сайта, выбрать дизайн из предложенных шаблонов (в дальнейшем можно будет сменить в разделе «Общие настройки») и указать язык сайта.

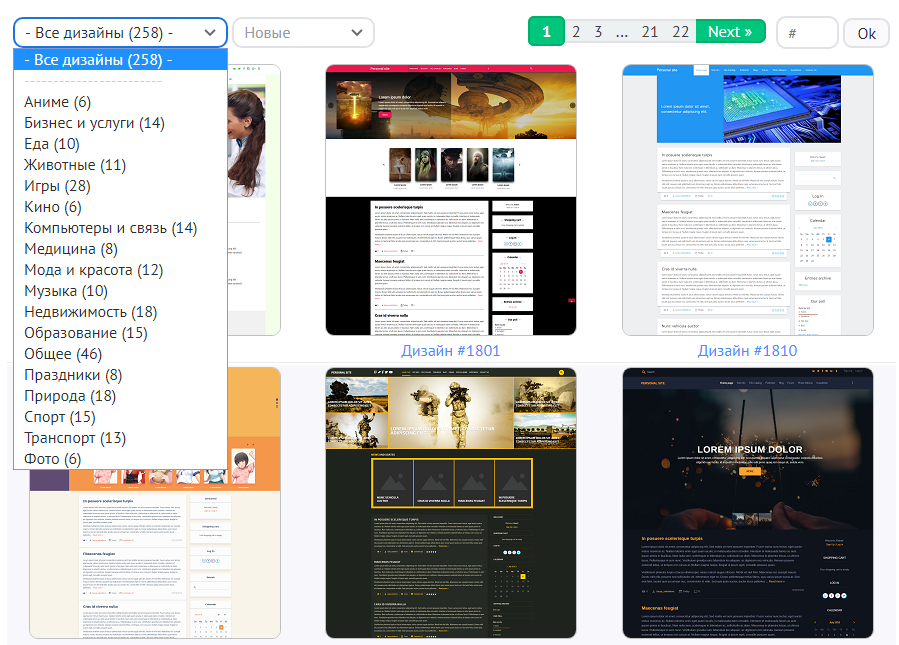
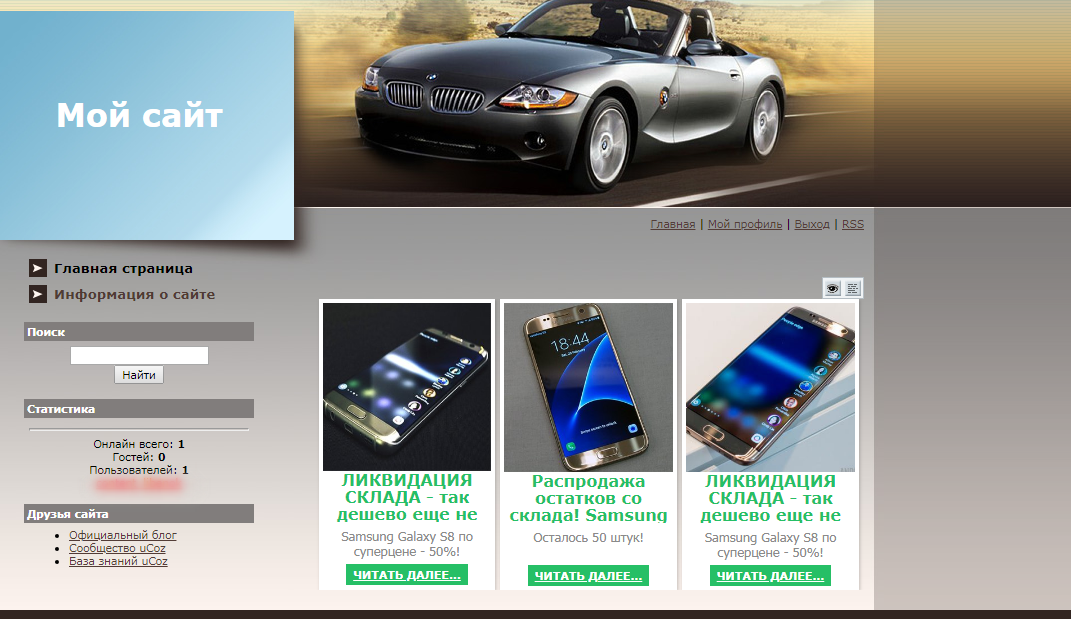
Вариантов дизайна сайта более 400. Для удобства выбора они разбиты на категории: транспорт, природа, аниме, образование, музыка и другие. Качество шаблонов достаточно разное, одни безвозвратно устарели, другие с адаптивной версткой и современным дизайном. Часть шаблонов бесплатны, за другие придется заплатить около 15 $.

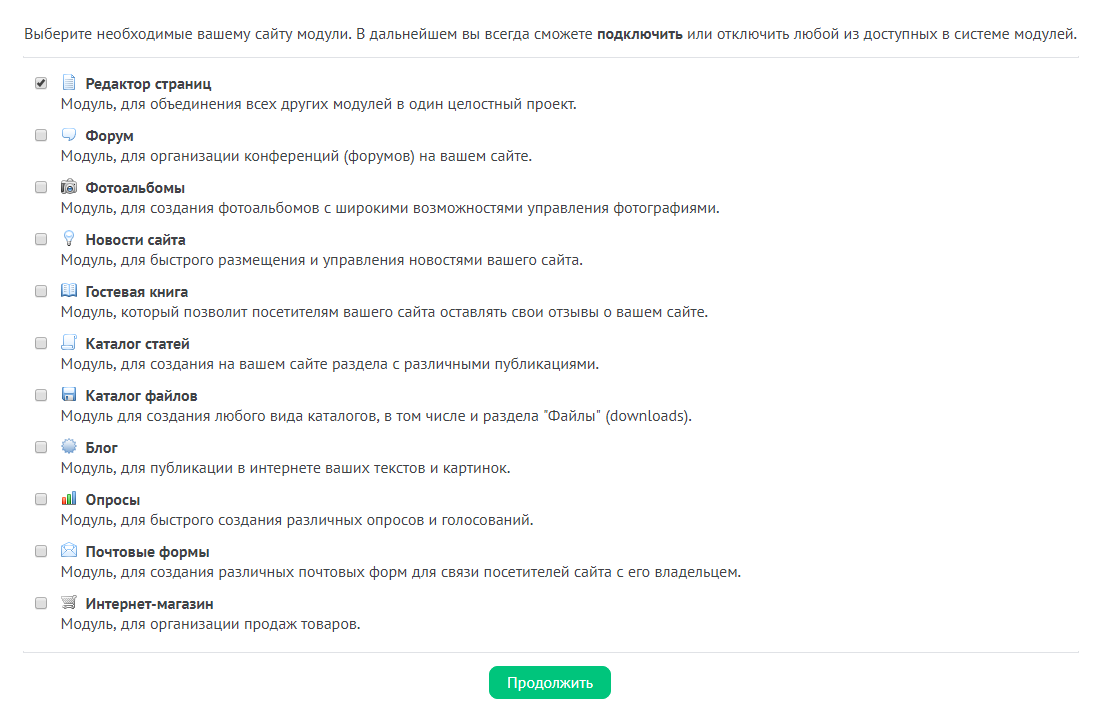
Далее предлагается указать необходимые модули. Но и их в дальнейшем можно подключить/отключить в соответствующей вкладке.

После завершения начальных настроек нового сайта появляются приятные «плюшки», о которых стоит задуматься уже сейчас.

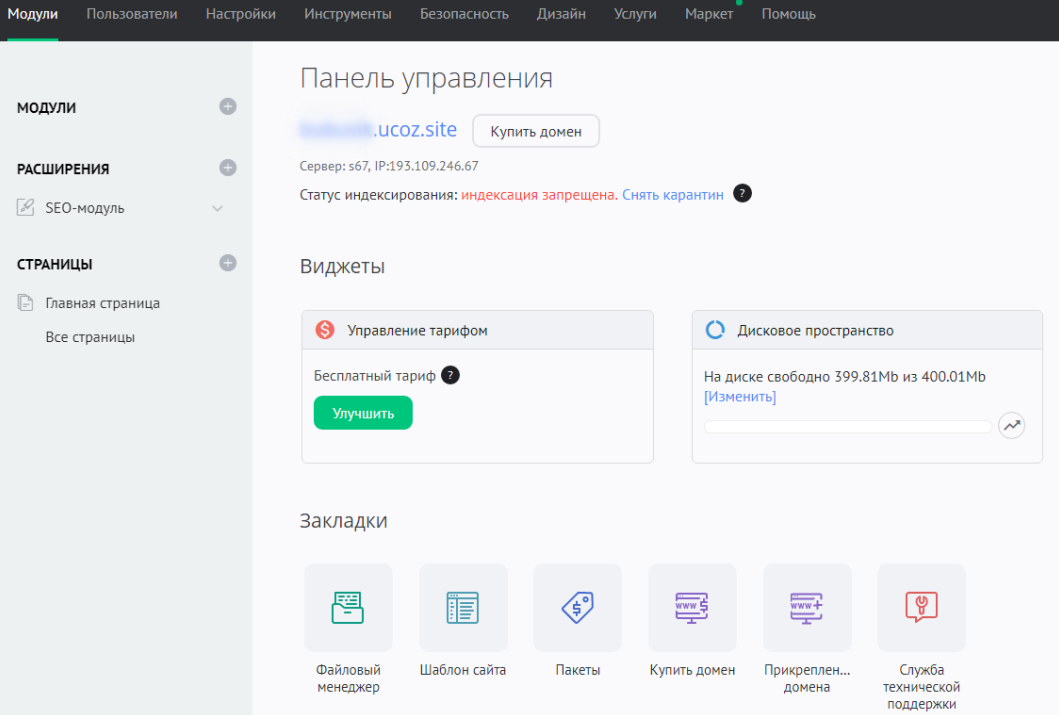
Панель управления «Юкоз» выглядит дружелюбно – всегда понятно в каком разделе находишься.

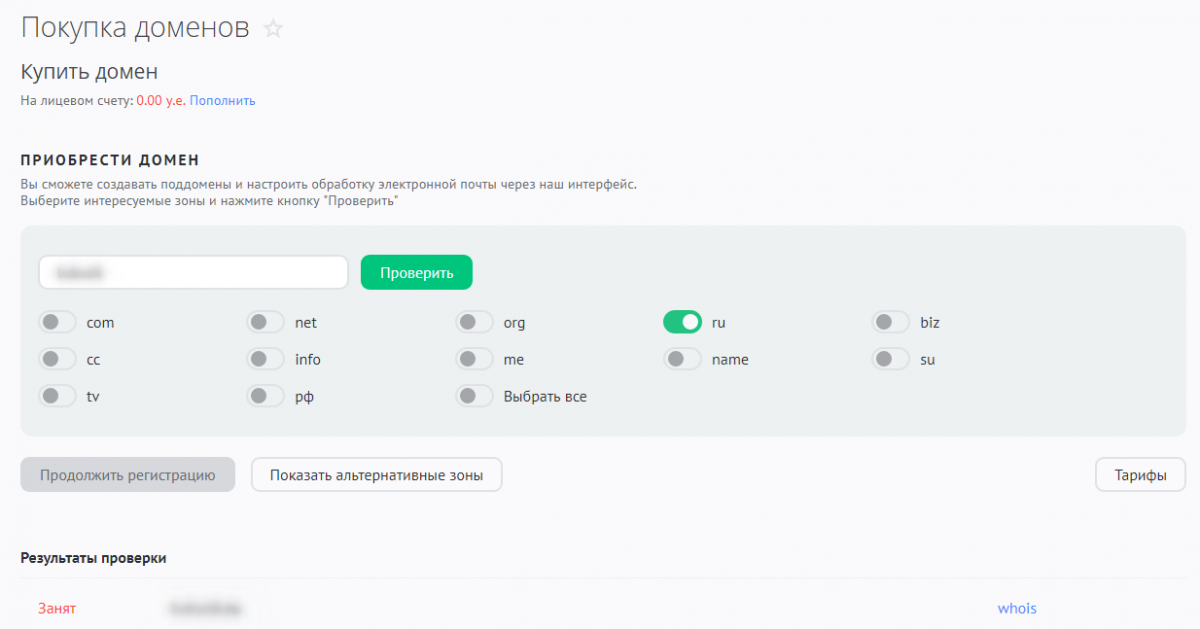
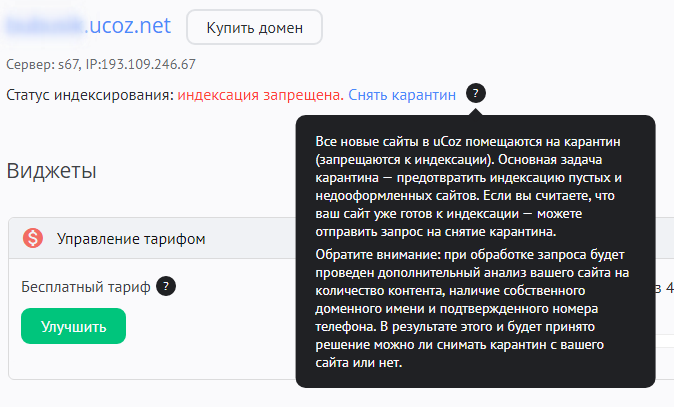
Прямо в конструкторе можно приобрести желаемый домен, предварительно проверив свободен ли он.

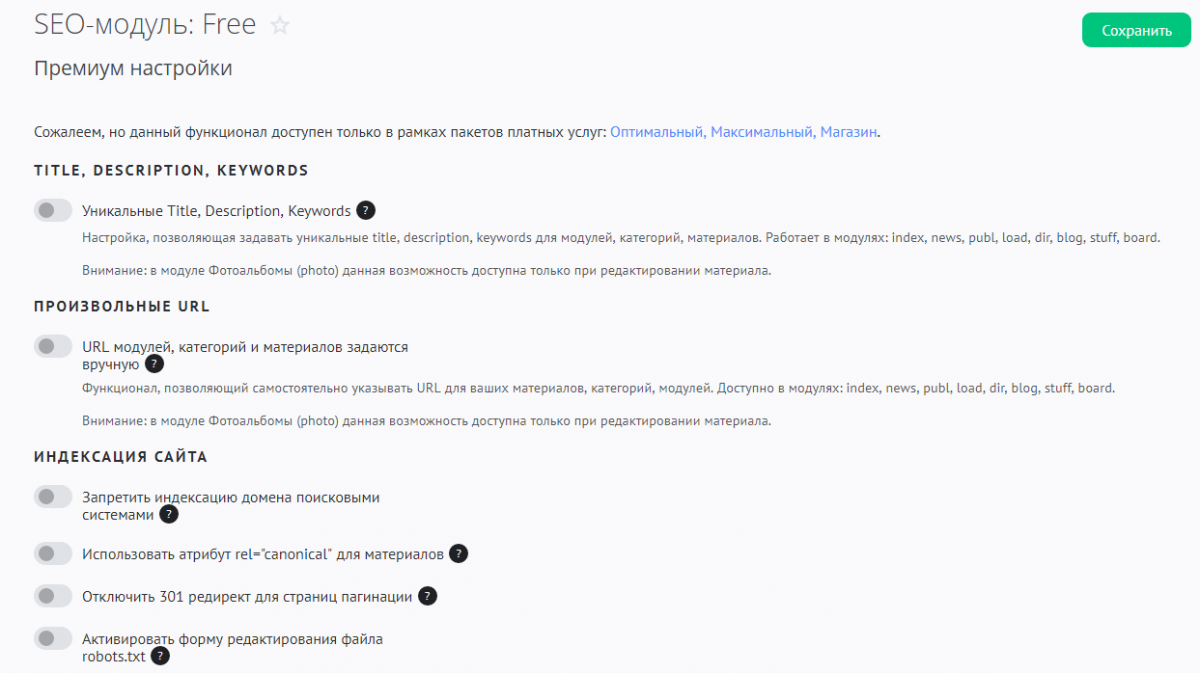
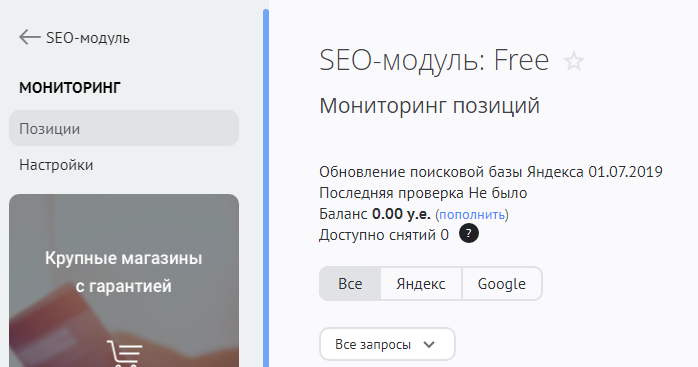
Для оптимизации и продвижения сайта по-умолчанию доступен SEO-модуль, но в бесплатной версии с ограниченными возможностями.

За отдельную плату можно настроить проверку позиций интересующих запросов в регионе продвижения.

К минусам бесплатного тарифа можно отнести рекламу, которая будет отображаться на сайте и платную поддержку.

С целью предотвращения пустых и не оформленных сайтов при открытии для индексации придется пройти процедуру выхода из карантина.

У конструктора uCoz огромный потенциал, но для создания лендинга нужны будут углубленные знания в области дизайна и время на освоение функционала. Без них сайт получится посредственным и не интересным. Да и на бесплатном тарифе Free возникнут сложности и ограничения.
Битрикс24.Сайты
Простой и удобный конструктор. Позволяющий сделать сайт ярким и запоминающимся.
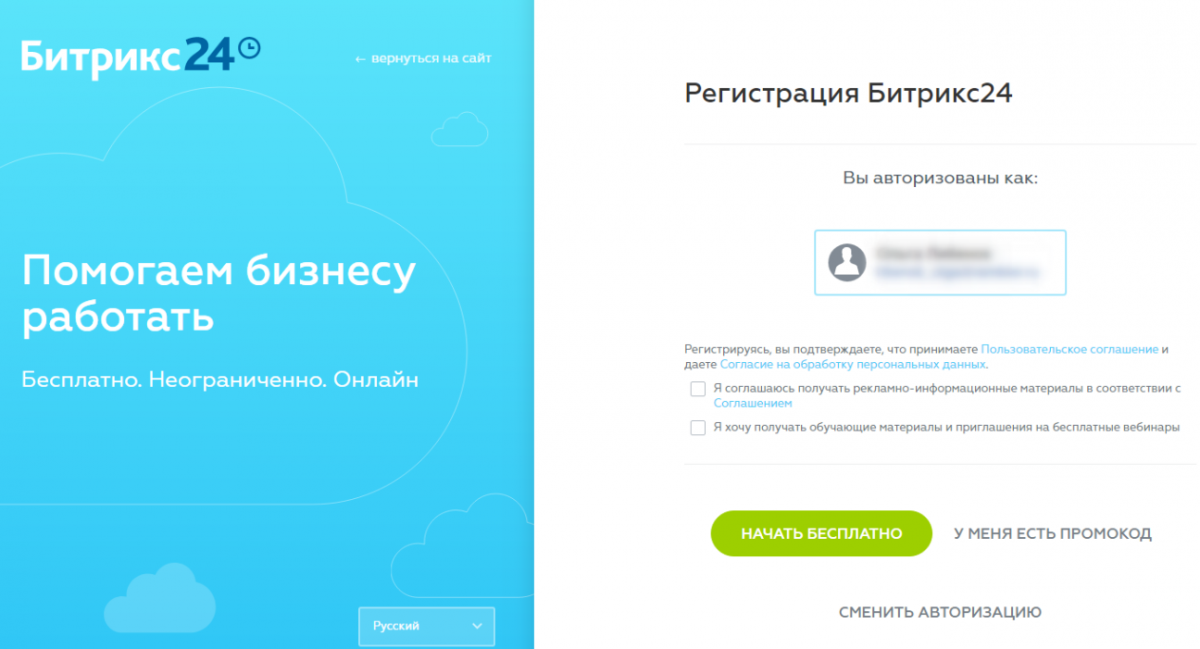
Для того чтобы начать создавать сайт, нужен будет свой портал в «Битрикс24». Если его нет, нужно пройти регистрацию, которая займет пару минут.

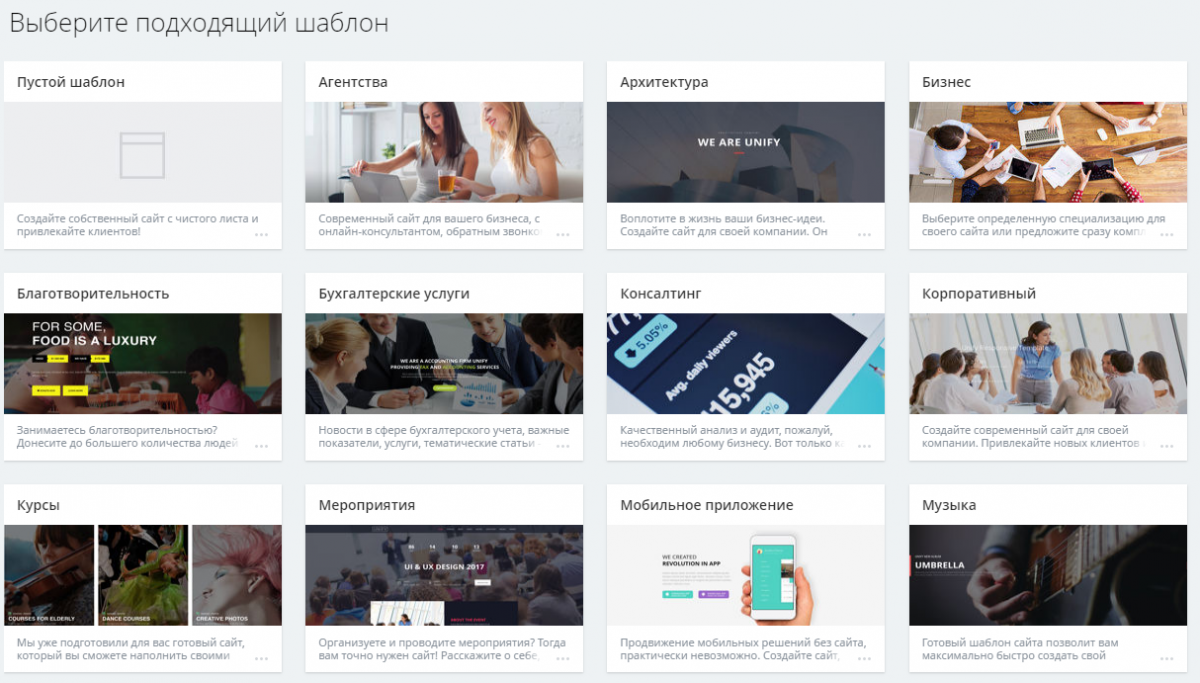
После откроется окно с готовыми шаблонами (на момент создания статьи их 37). Также за отдельную плату можно значительно расширить выбор, загрузив из приложения.

Нужно выбрать более подходящий для ваших целей или пустой шаблон, для создания сайта с чистого листа.

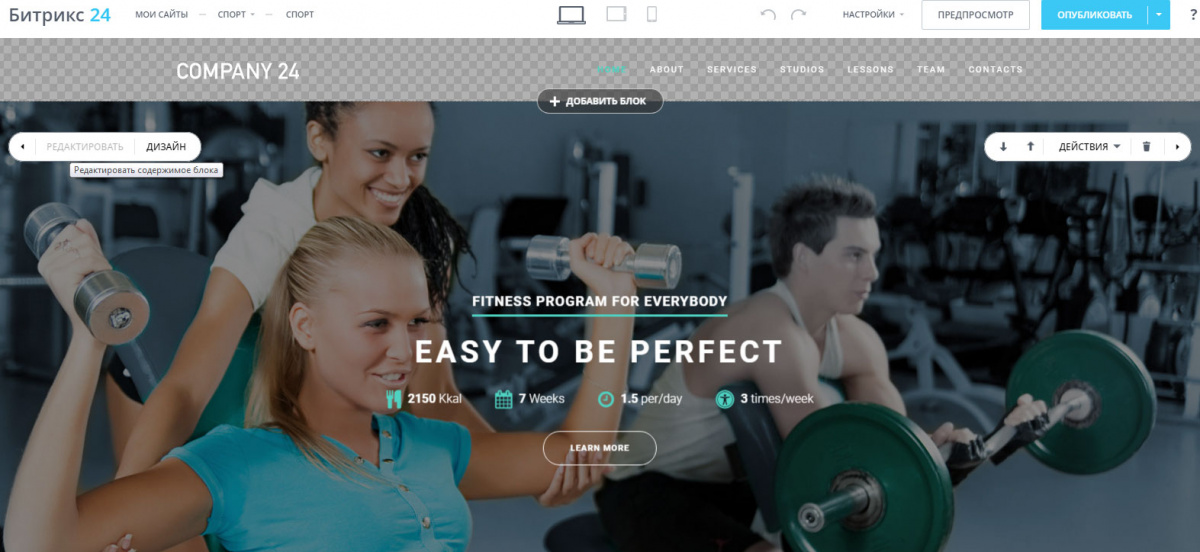
У готовых адаптивных шаблонов яркий и запоминающийся дизайн. Интуитивно понятный интерфейс.

Кликая мышкой, на лету можно:
-
добавлять нужные блоки (около сотни) / удалять их;
-
менять блоки местами;
-
редактировать текст;
-
размещать изображения;
-
менять цвет фона.
Как создать сайт на «Битрикс24» мы рассказывали в статье

На сайте по умолчанию установлены онлайн-консультант, форма обратной связи и форма заявки. Не нужно настраивать интеграцию с CRM (система для управления взаимоотношениями с клиентами), сайт создан внутри нее.
«Битрикс24.Сайты» будет удобен для начинающих и продвинутых пользователей. Графический редактор изображений позволяет получить желаемый результат не используя дополнительные программы. Можно подключить свой файл с CSS.
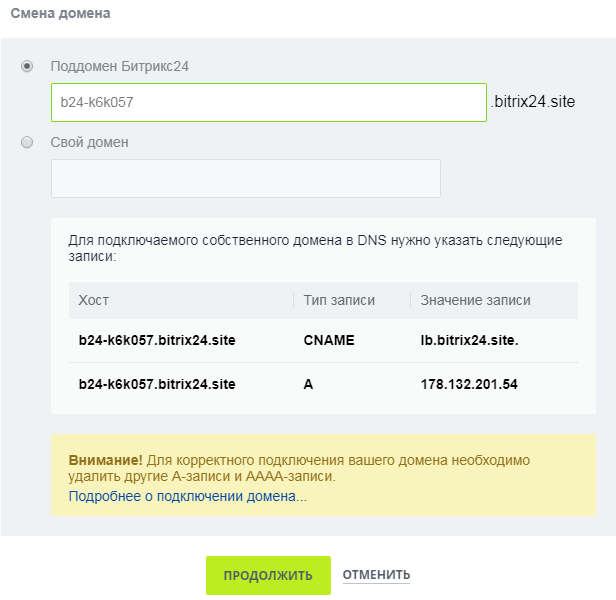
Есть возможность привязать к сайту свой домен или воспользоваться бесплатным bitrix24.site.

У бесплатной версии «Битрикс24.Сайты» есть много возможностей. С ними стоит ознакомиться по ссылке.
Также можно:
-
загрузить Favicon;
-
использовать свою страницу для обработки 404 ошибки;
-
загрузить свой файл robots.txt;
-
получать статистику по сайту, подключив сервисы «Яндекс.Метрику» и Google.Analitycs;
-
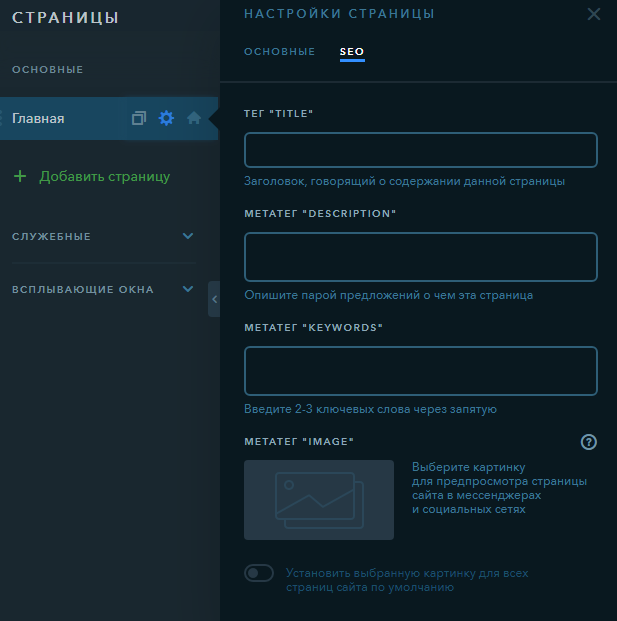
настроить мета теги для страницы.
А вот отключить подпись «Заряжено Битрикс24» можно только на коммерческих тарифах.
Если кто-то надумал себе сделать на нем сайт, то мы дарим подарок. Для этого нужно зарегистрироваться по ссылке, ввести промокод webc5g-v-obl и получить бесплатно 5 гигов +5Гб места в облаке сроком на 1 год.
Nethouse
Молодой и развивающийся конструктор на российском рынке с закрытым кодом. Активно ведутся работы по кастомизации дизайна и добавлению новых функций.
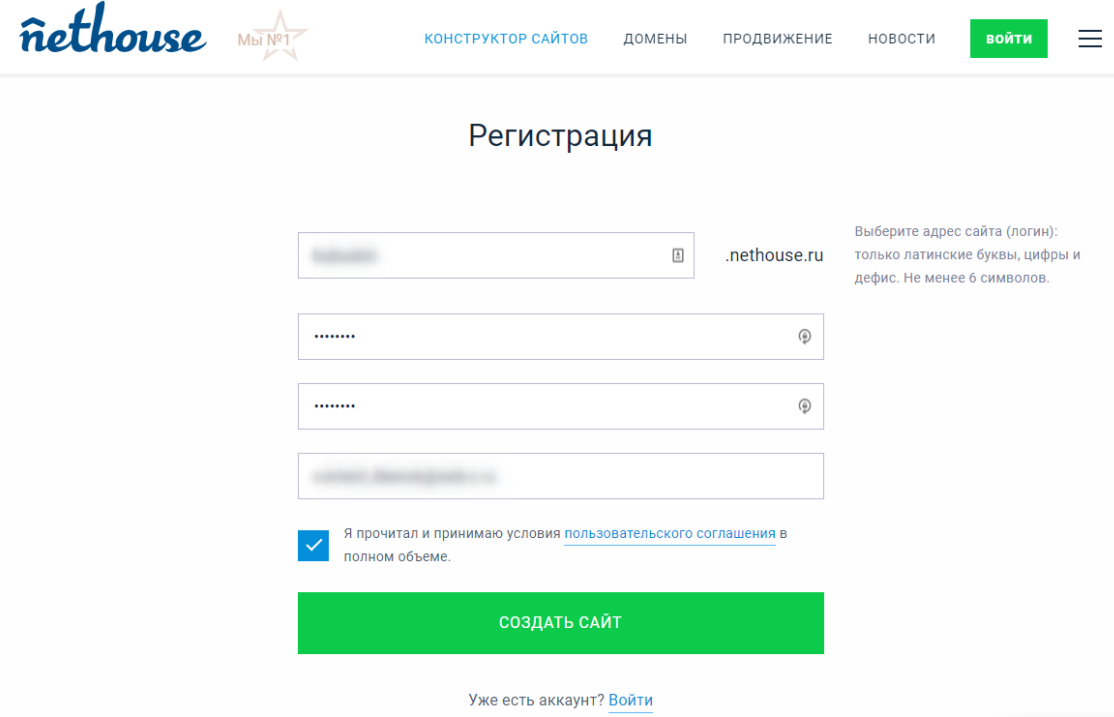
Для создания сайта нужно пройти регистрацию, введя адрес ресурса (сначала будет домен 3 уровня вида мойсайт.nethouse.ru, в дальнейшем на платных тарифах можно подключить домен 2 уровня через платформу), придумав пароль и указав почту. На нее будет выслано письмо с подтверждением.

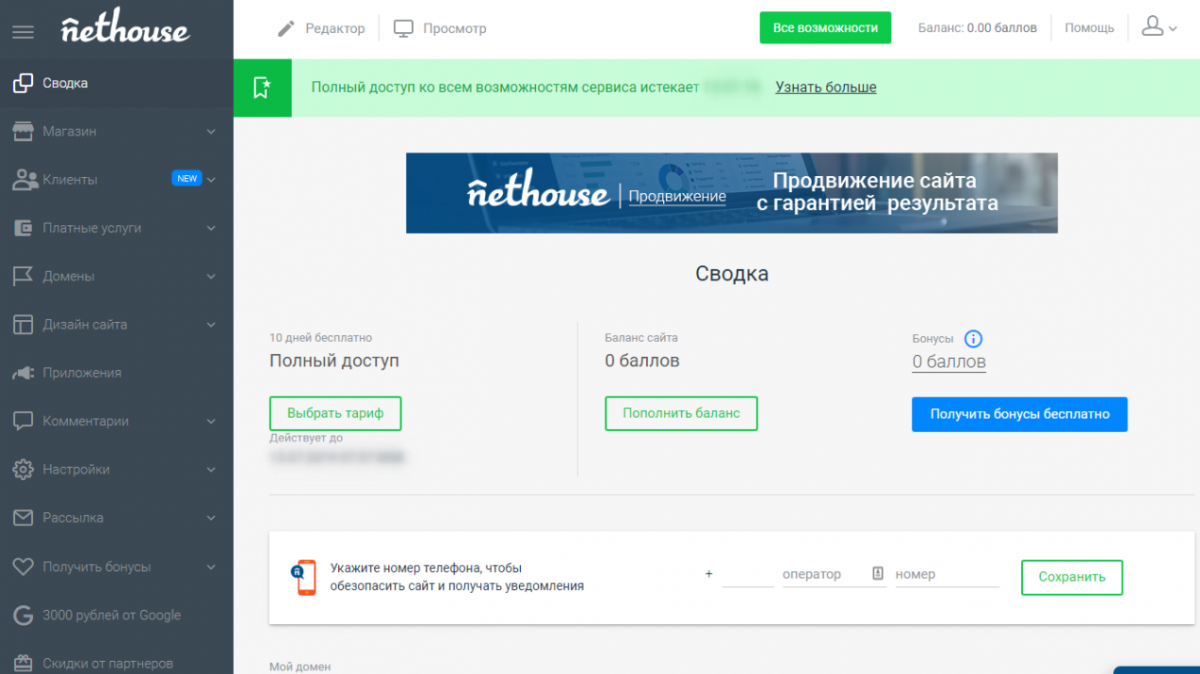
В качестве бонуса Nethouse предоставляет полный доступ на 10 дней ко всем возможностям. По истечению этого периода либо придется перейти на платный тариф, либо автоматически будет подключен бесплатный тариф с ограничением возможностей.
Сайт становится доступен для индексации сразу после регистрации. Поэтому на время разработки его нужно закрыть от поисковых систем.
Административная панель конструктора уникальна и достаточно проста в освоении.

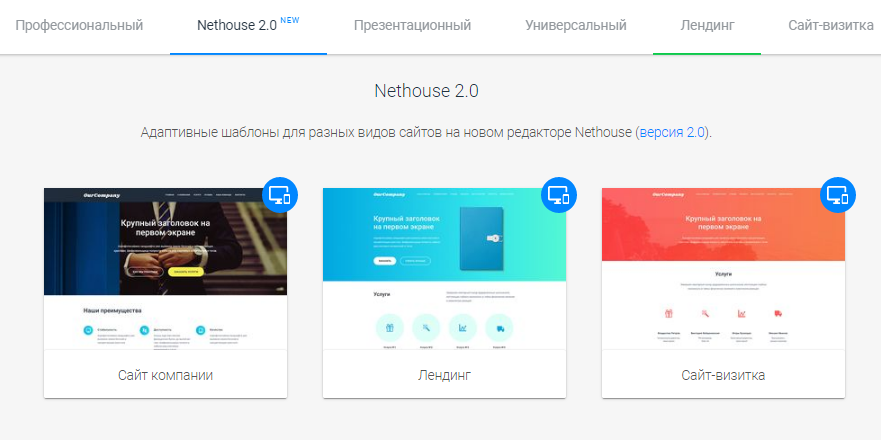
При выборе шаблона для лендинга немного разочаровываешься, потому что он всего один. Для сайта-визитки их 3.
Также можно использовать адаптивные шаблоны во вкладке Nethouse 2.0 NEW.

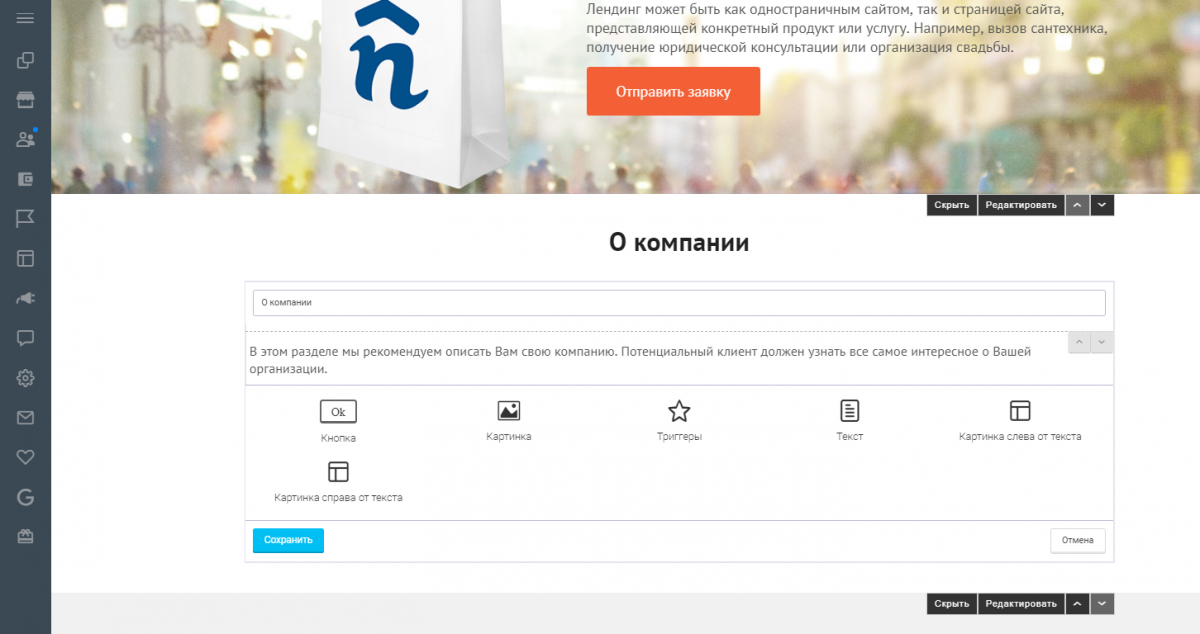
Правки на сайт вносятся в режиме реального времени. Можно добавлять различные блоки, меняя их местами, кнопки, изображения и текст.

Через админку можно:
-
подтвердить права на сайт для подключения сервисов «Яндекса» и Google,
-
подключить SSL сертификат,
-
сгенерировать файл Sitemap.xml,
-
установить фавиконку,
-
прописывать мета данные,
-
вносить правки в файл robots.txt,
-
делегировать доступы к сайту, разделяя права,
-
настроить 301 редиректы,
-
подключить онлайн-платежи,
-
настроить обработку 404 ошибки,
-
привязать свой домен,
-
подключить корпоративную почту,
-
настроить ЧПУ.
Большая часть функций доступна только на платных тарифах. Перенести сайт на свой хостинг вообще не получится. Скрыть копирайт в подвале сайта можно за отдельную плату.

Nethouse – это интересный и развивающий конструктор с удобной админкой, на котором можно самому сделать приличный лендинг или сайт-визитку. Но опять же только на платных тарифах и интересен он будет новичкам, продвинутым пользователям будет скучновато.
uKit
Современный сайтбилдер для бизнеса. Для создания сайта не нужно обладать даже основами программирования и дизайна.

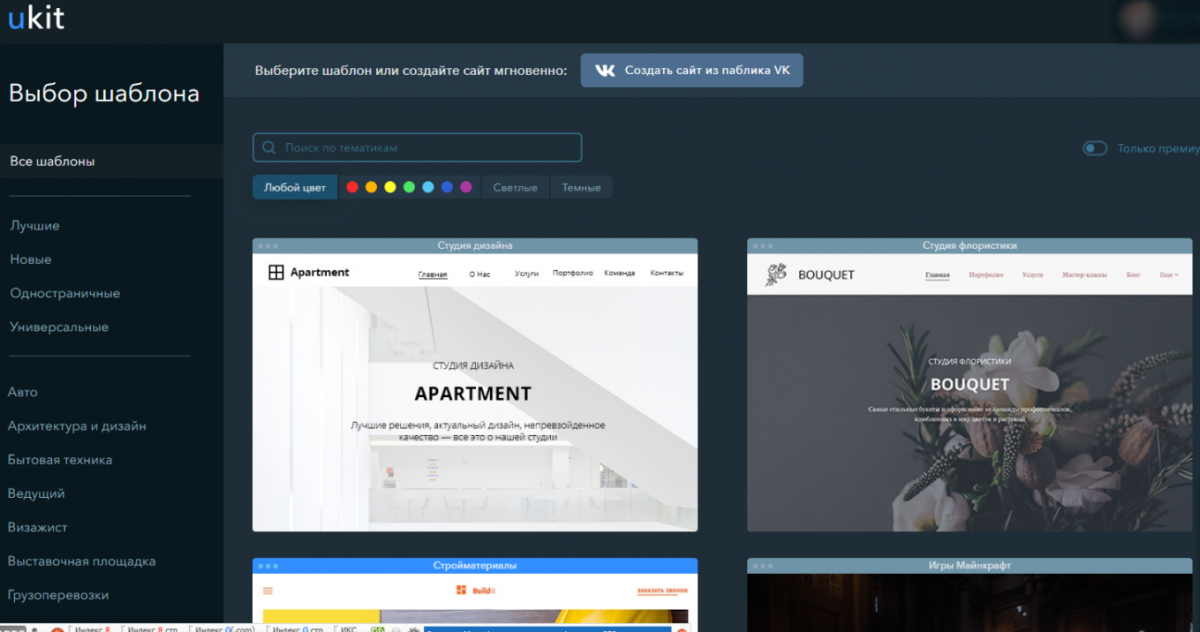
Сразу после регистрации можно приступить к выбору адаптивного шаблона (их более 200). Они разбиты на категории, есть поиск по тематикам и фильтр по цветам, можно выбрать только премиум-шаблоны.

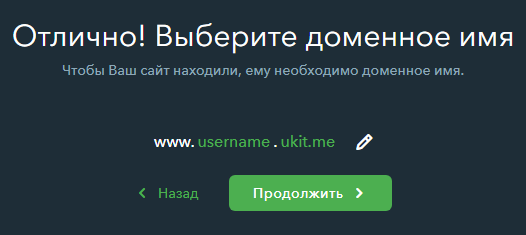
Только одностраничников около 20. Выбрав подходящий шаблон (в последующем при необходимости его можно будет заменить), система предлагает сразу указать доменное имя третьего уровня, например www.username.ukit.me.

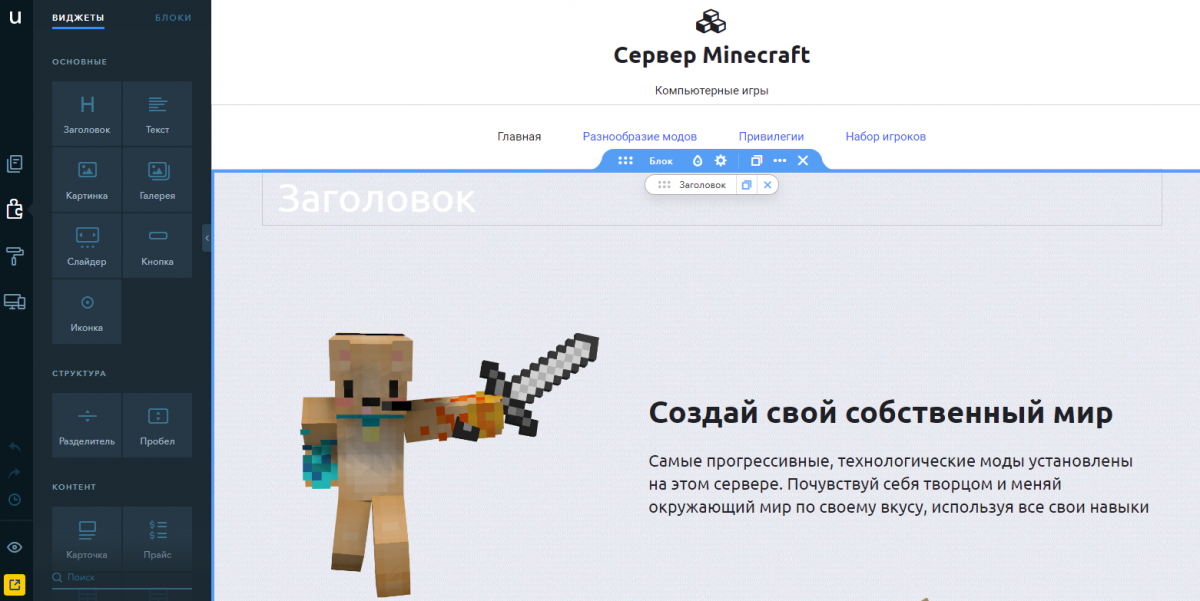
Интерфейс админки интуитивно понятен. Хочется экспериментировать с дизайном, добавлять новые элементы. На освоение админки уходит несколько минут. Виджеты и блоки можно добавлять/удалять/перетаскивать. Есть формы обратной связи, готовый поиск, онлайн-консультант.

Для созданных страниц существует возможность прописывать мета данные.

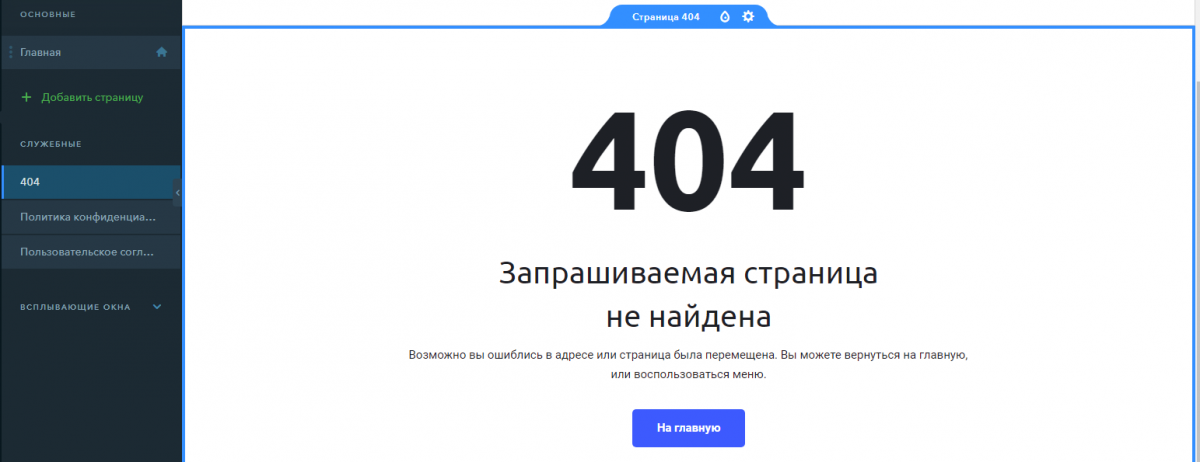
Можно изменить оформление страницы /404.

Файл Sitemap.xml генерируется и обновляется автоматически и доступен по адресу http(s)://имя-сайта/sitemap.xml.
Файл robots.txt также генерируется системой. Можно закрыть любую страницу от индексации в настройках самой страницы.

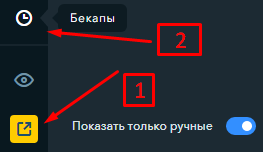
Чтобы опубликовать сайт, достаточно нажать на одну кнопку (1). Нажатием на другую делается бэкап (2).

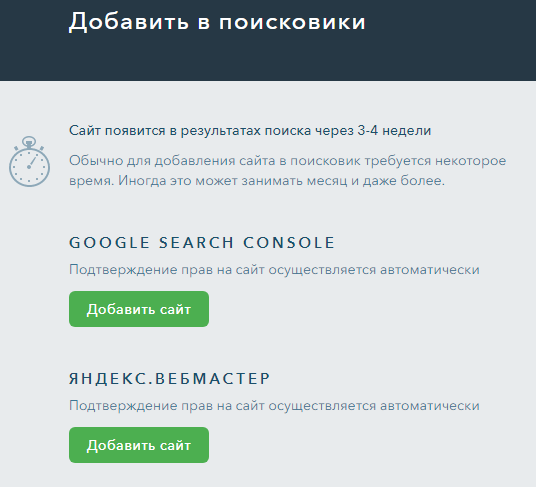
Созданный сайт можно добавить в выдачу поисковых систем.

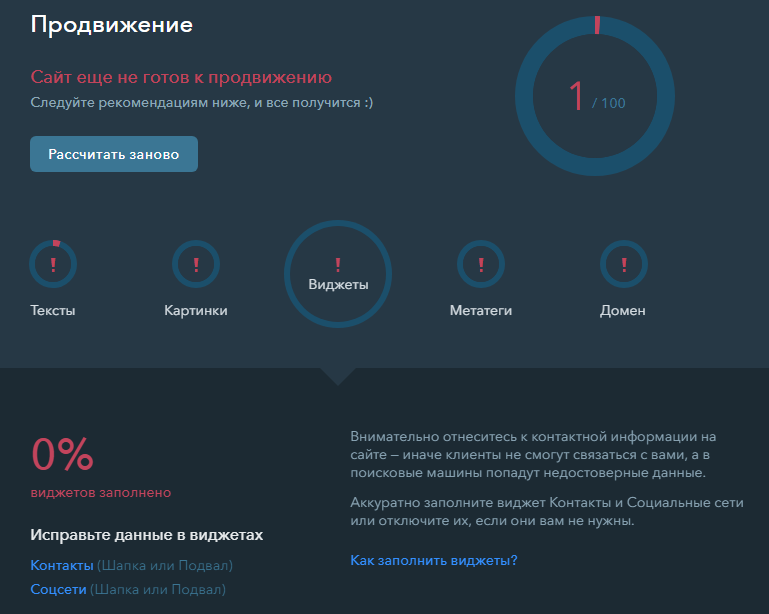
Во вкладке «Продвижение» можно проверить насколько оптимизирован сайт.

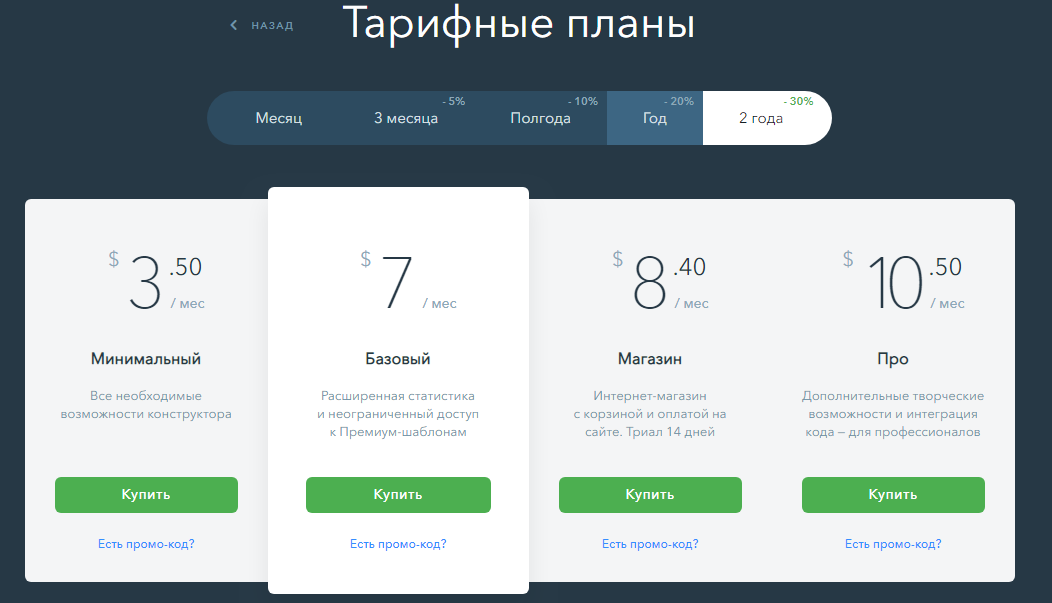
За все плюсы этого конструктора придется заплатить. Бесплатного тарифа у него нет. Дается триал (период с начала регистрации, в течении которого пользователь может использовать сервис на безвозмездной основе) на 14 дней. И будет это стоить от 7$ в месяц при покупке сразу на 2 года.

Для создания лендинга или сайта-визитки uKit подходит практически идеально. Он дешевый, мега удобный, яркий и функциональный.
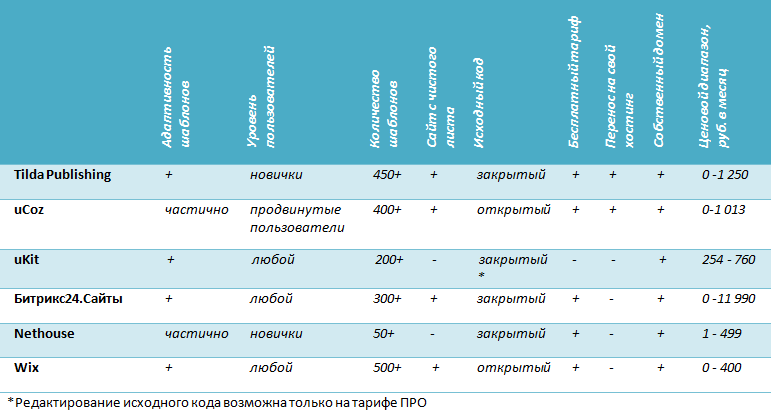
Все конструкторы имеют достоинства и недостатки. При выборе инструмента для создания сайта нужно учитывать много параметров. В сравнительной таблице мы постарались учесть основные из них.

-
Хотите крутой и адаптивный сайт? Оформите заявку. Наши менеджеры свяжутся с вами в течение часа и подберут для вас наилучшее решение.