Привет, дорогие читатели блога.
Сегодня я хочу затронуть очень неоднозначную тему. А именно всплывающие окна. Да, я уже слышу гул возмущения и прекрасно вас понимаю. Сложно назвать более раздражающий и отталкивающий элемент на сайте, чем pop-up всплывающее окно. Разве что если такое окно еще появляется со звуком. Вот это конечно вообще дичь.
Но сегодня мы посмотрим на этот элемент с другой стороны, со стороны владельцев сайта. Ведь на самом деле всплывающие окна - это вполне себе работающий инструмент по увеличению количества лидов с сайта. Но только при условии, что этот инструмент создан грамотно и работает правильно. А вот как его создать и настроить его работу так, чтобы он генерировал лиды, а не отпугивал аудиторию я вам и расскажу в этой статье.
Содержание
1. Зачем нужно всплывающее окно
2. Преимущества и недостатки всплывающих окон
4. Идеи эффективных всплывающих окон
5. Сценарии показа всплывающих окон
6. Ошибки при создании всплывающих окон
А зачем мне всплывающее окно?
Есть 4 основных задачи, которые решаются с помощью всплывающего окна:
1. Сбор лидов
Основная цель такого окна получить контактную информацию пользователя: телефон или email. Потом эти данные можно будет использовать в других маркетинговых активностях для продвижения клиентов по воронке продаж.

Всплывающее окно для сбора лидов
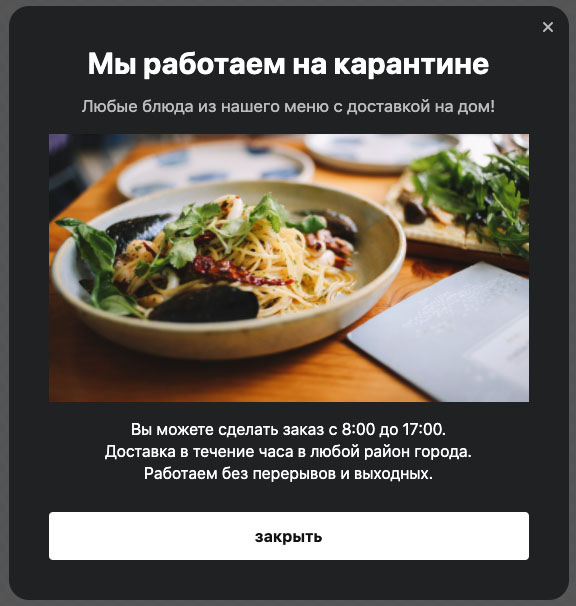
2. Информирование
Если вам нужно донести особо важную информацию до всех посетителей сайта. Например, вы хотите проинформировать пользователей о графике работы компании в период усиленных ограничительных мер по борьбе с распространением коронавируса. Или просто рассказать о том, что ваш офис переехал.

Информационное всплывающее окно
3. Информирование + навигация по сайту
В этом случае вы информируете пользователей о своем предложении и предлагаете перейти в соотвествующий раздел сайта, чтобы подробней изучить информацию и воспользоваться предложением.

Навигационное всплывающее окно
4. Удержание пользователя на сайте
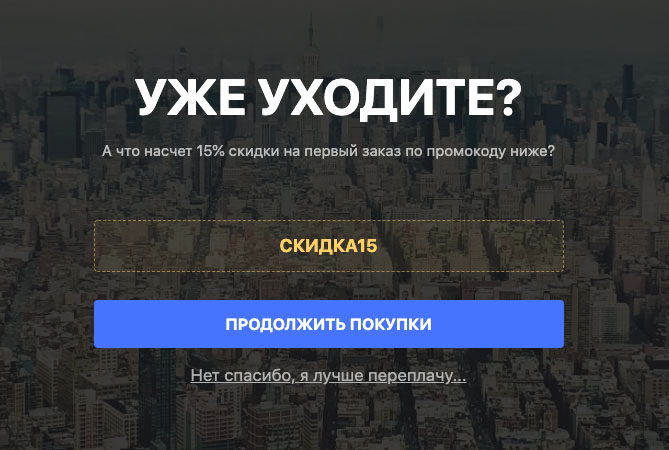
Когда пользователь уже собрался покинуть ваш сайт и закрыть вкладку браузера, вам уже нечего терять и можно попробовать удержать пользователя сайта, показав ему всплывающее окно с интересным предложением.

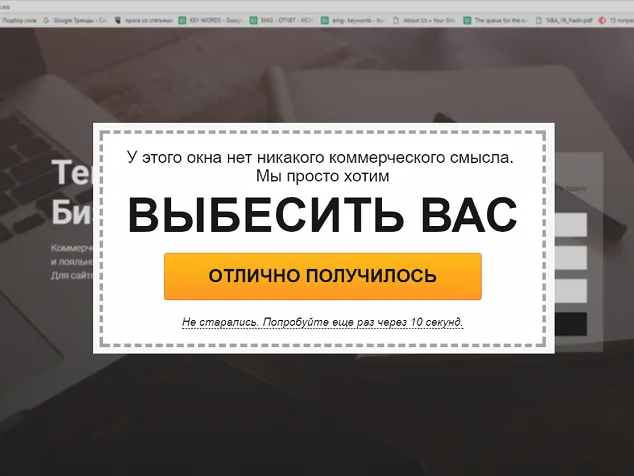
Всплывающее окно для удержания посетителя сайта

Преимущества и недостатки всплывающих окон
Всплывашки на сайте обладают как преимуществами, так и недостатками. Давайте рассмотрим и то и другое.
Преимущества:
- Заметность. Всплывающее окно сложно не заметить, так как оно показывается поверх основного контента сайта. В любом случае пользователю придется на него обратить внимание и прочитать месседж, который вы до него пытаетесь донести.
- Рост количества лидов. Безусловно какая-то часть аудитории, которая увидит ваше окно - им воспользуется. А значит вы получите дополнительные лиды. Возможно, что качество таких лидов будет несколько ниже, чем с формы заявки на страницах каталога, но это уже особенности работы инструмента.
- Быстрое изучение интересов аудитории. Так как реакцию на контент, который вы показываете аудитории, проявляется практически мгновенно, вы можете быстро оценивать интересно ваше предложение аудитории или нет. И быстро корректировать стратегию работы, чтобы повышать эффективность конвертации аудитории в клиентов.
Недостатки:
- Негатив от навязывания контента. Далеко не всем понравится, когда вы закроете основной контент страницы и предложите пользователю что-то, о чем он в данный момент не просил.
- Рост показателя отказов. Конечно всегда будут пользователи, которые при неожиданном появлении всплывающего окна просто закроют сайт.
- Восприятие всплывающих окон как сторонней рекламы или спама. Всевозможные сервисы «бесплатного пиратского» контента приучили аудиторию к тому, что всплывать может только «левая» реклама. Поэтому и ваше окно может быть воспринято так же.
- Блокировка сервисами запрета показа рекламы. Многие устанавливают в браузер сервисы типа AdBlock и тому подобное. Такие сервисы блокируют отображение всплывающих окон на сайтах и ваше окно также может быть заблокировано. Но справедливости ради скажу, что таких пользователей меньшинство по отношению к общей массе. Например, среди посетителей нашего сайта за последний год только 16% пользователей пользуются блокировщиками рекламы.
Эти недостатки можно минимизировать если грамотно настроить показ всплывающего окна, об этом поговорим чуть позже.
Сначала давайте разберем как сделать привлекательное окно, на которое будет приятно смотреть и будет хотеться ознакомиться с информацией на нем.
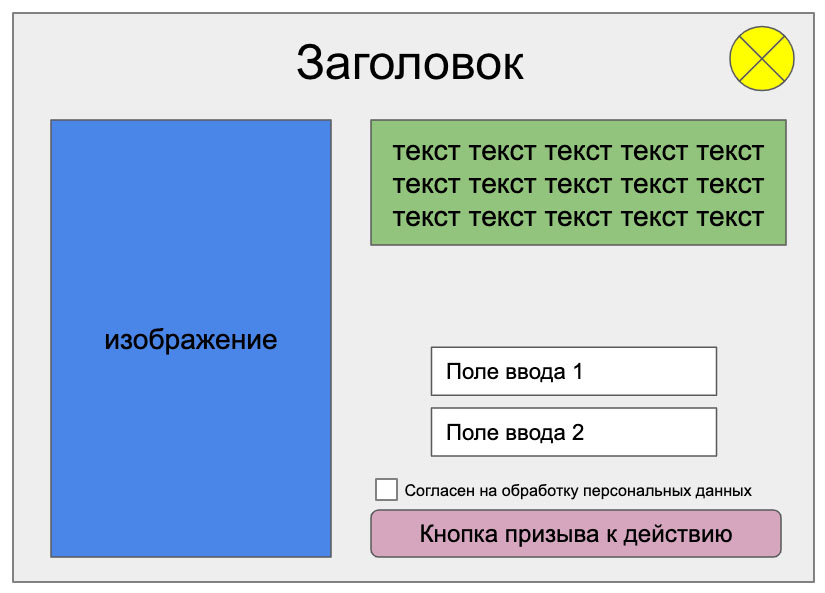
Элементы всплывающего окна
Любое всплывающее окно состоит из основных элементов:

Типовая структура всплывающего окна
- Заголовок - сразу озвучиваем суть предложения, описанного в всплывающем окне. Примеры: «Осенняя скидка 50%», «Мы переехали», «Теперь мы работаем на выходных», «Новые поступления товаров».
- Изображение - подкрепляем наш оффер подходящей по теме картинкой. Возможно размещение картинки не в отдельном блоке, а использование ее в качестве фона всплывающего окна.
- Основной текст - описываем более подробно наше предложение.
- Поле/-ля ввода - поля ввода контактной информации для пользователей, которых заинтересовало наше предложение.
- Кнопка-призыв к действию.
- Кнопка закрытия окна («желтый крестик») - если пользователь не хочет взаимодействовать со всплывающим окном, а хочет его закрыть и продолжить работу с сайтом.
- Галочка согласия на обработку персональных данных - обязательно ставится, если вы собираете контактные данные пользователей.
Обязательными являются только Заголовок и Кнопка закрытия окна. Остальные элементы используются опционально.
Идеи эффективных всплывающих окон
Скидки с перемещением в раздел каталога
Вы предлагаете скидку и сразу указываете ссылку, для перехода в раздел каталога со скидочными товарами:

Пример всплывающего окна со скидкой и переходом в каталог
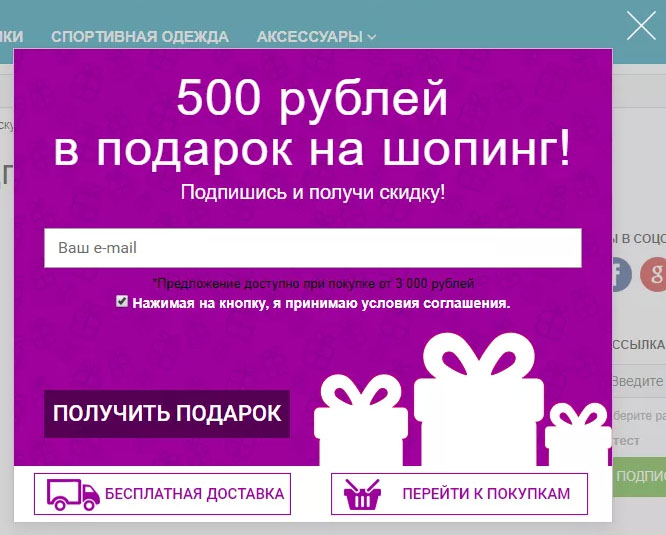
Скидки и бонусы с запросом Email
Предоставляйте плюшки посетителям сайта в обмен на их email, который вы потом будете использовать в «догоняющих» видах интернет-рекламы.

Пример всплывающего окна с запросом Email
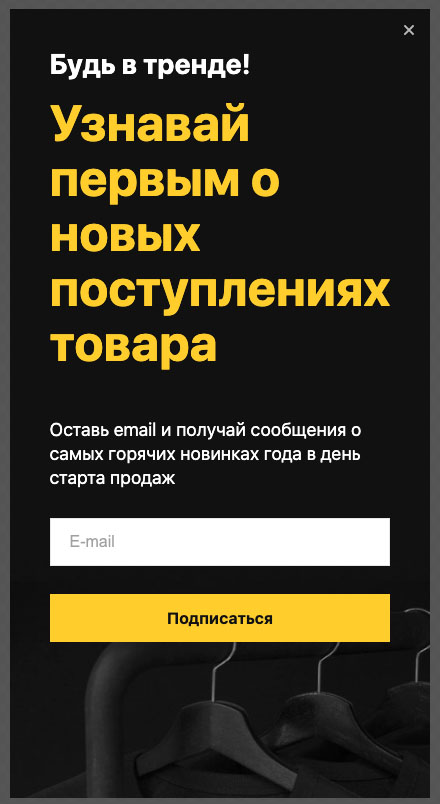
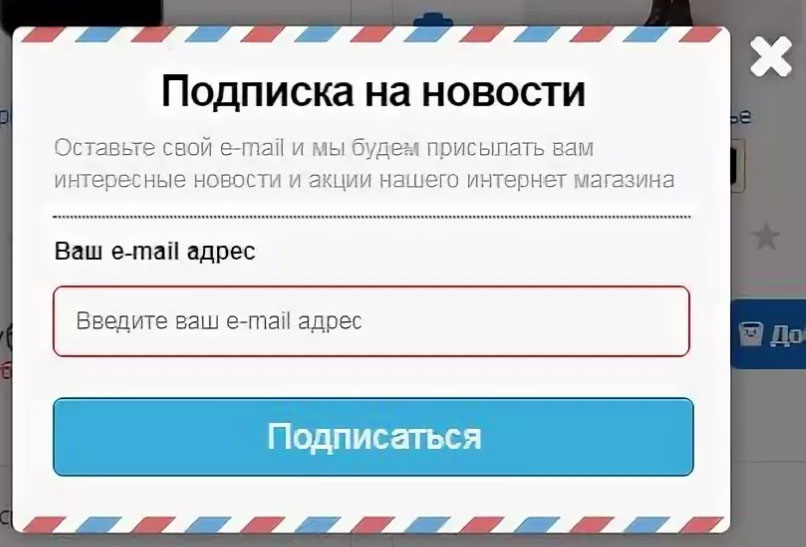
Подписка на рассылку
Это форма подписки на что угодно: новости, статьи блога, обычная email-рассылка и т.п. Рассылка сама по себе уже является довольно сильном инструментом digatal-маркетинга.

Пример всплывающего окна с подпиской на новости
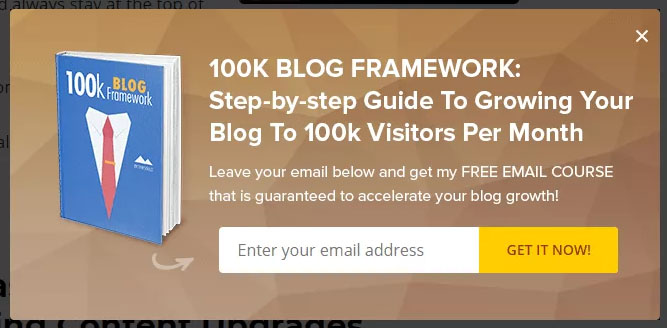
Отправка бесплатных материалов
В обмен на контакты посетителя предложите какой-то полезный контент: документ, видео, подборку материалов и т.п.

Пример всплывающего окна с запросом полезной статьи
Игровые механики для получения подарков
Предлагайте не просто подарки своим пользователям, а дайте возможность их выиграть.
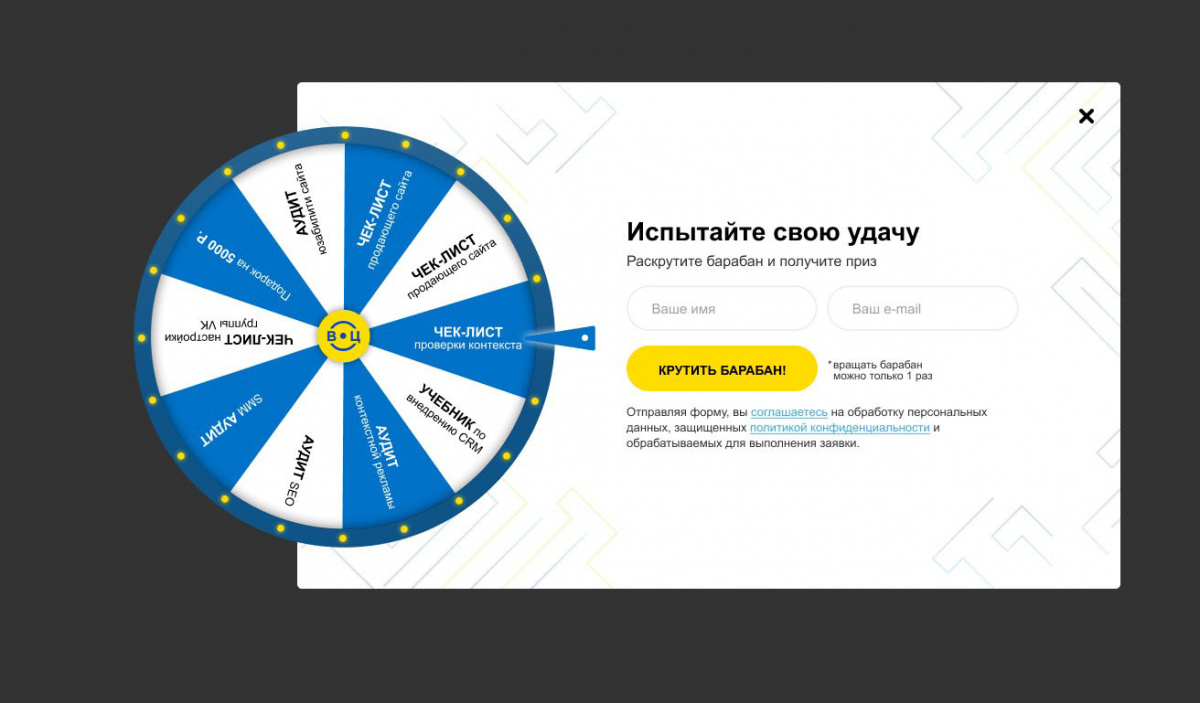
- Колесо удачи

Пример всплывающего окна с «колесом удачи»
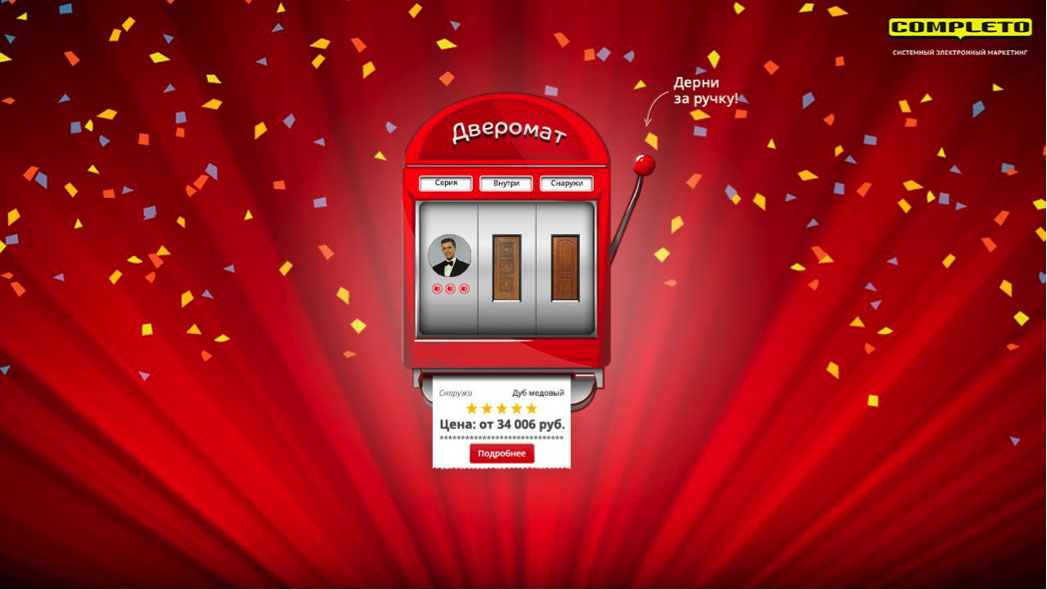
- Однорукий бандит

Пример всплывающего окна с «одноруким бандитом»
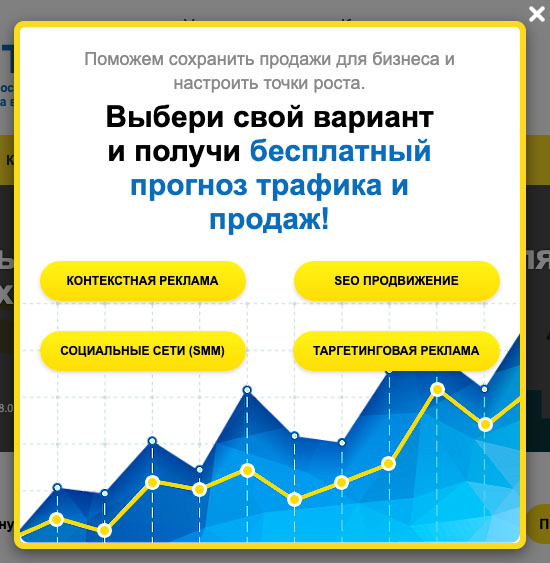
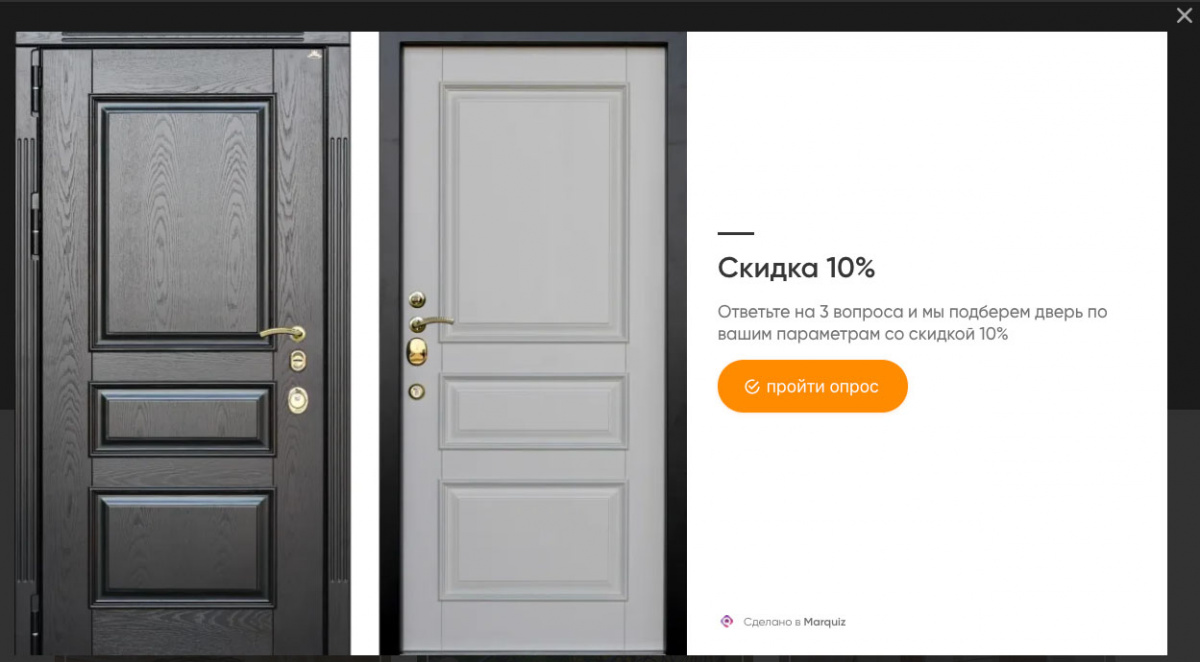
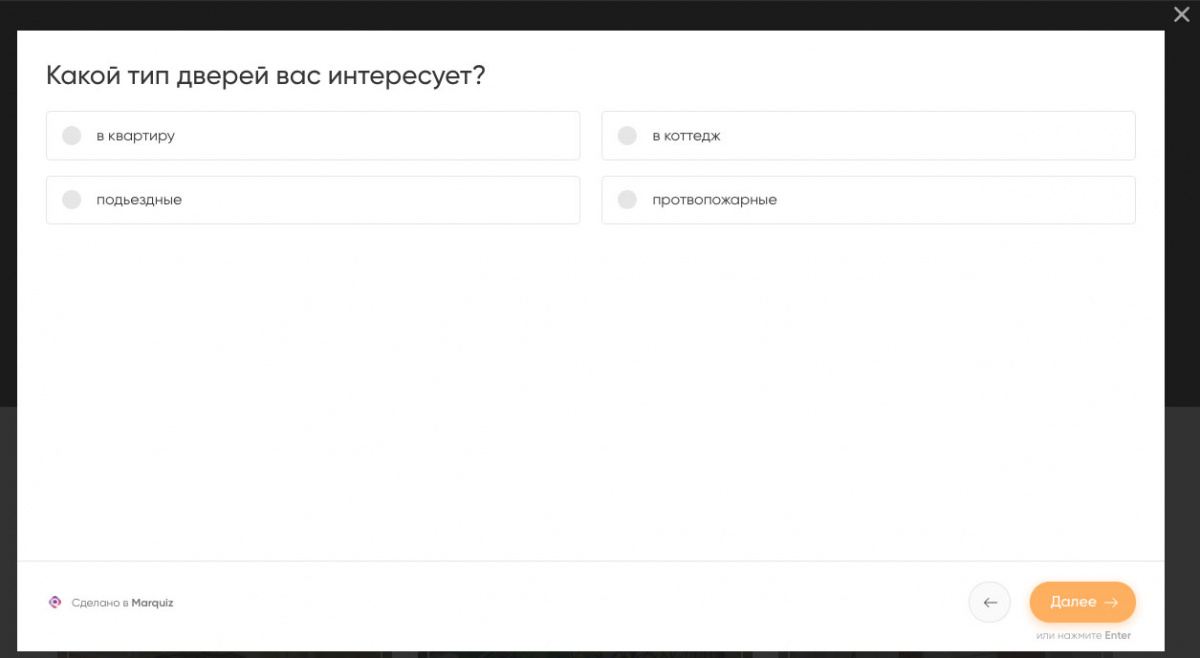
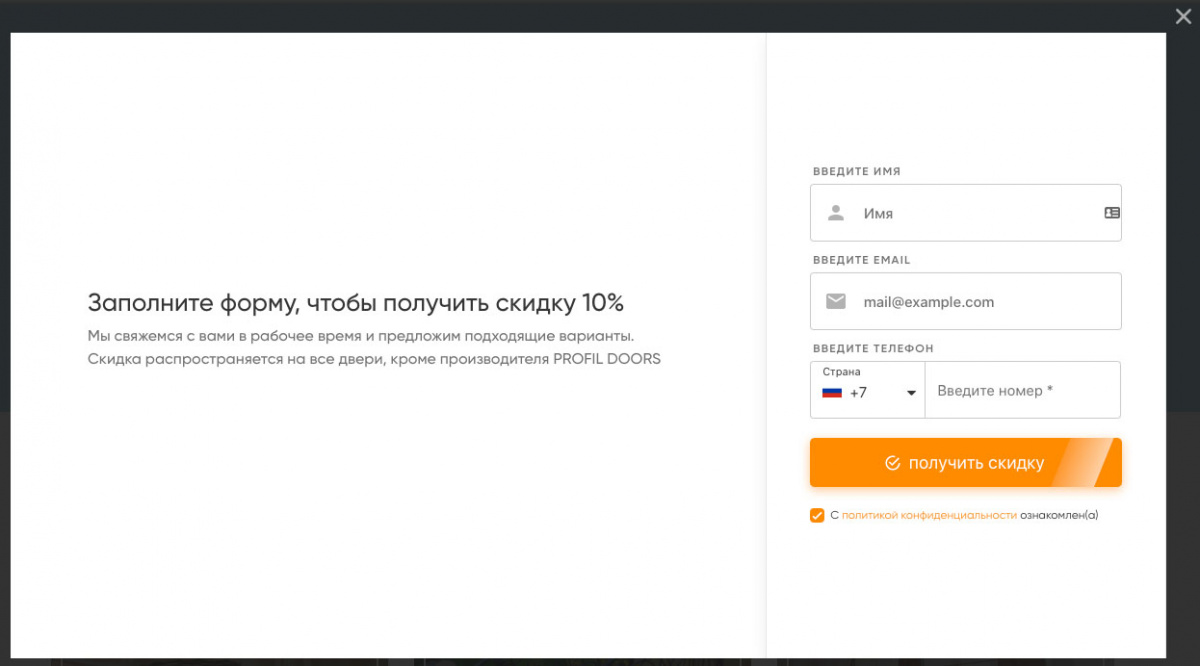
Квизы для запроса индивидуального предложения
Квизы — отельный вид всплывающих окон, представляющий собой многошаговый простой опрос, который создает у посетителя впечатление индивидуального подхода к решению его проблемы.

Обложка квиза

Вопрос внутри квиза

Форма запроса контактов в квизе
Сценарии показа всплывающих окон
Когда показывать всплывающее окно — это непростой вопрос. Чтобы выбрать оптимальный вариант, попробуйте поставить себя на место вашей целевой аудитории. Подумайте сами, когда показ всплывающего окна будет наиболее уместен.
Самые распространенные варианты настройки:
-
Просмотр страницы до определенного места. При скролле до определенного элемента или определенной части страницы пользователь — появляется окно.
-
Время, проведенное на странице. Когда пользователь провел на странице 5-15-30 секунд — появляется окно.
-
Бездействие. Пользователь ничего не делает на странице какое-то время — появляется окно.
-
Уход с сайта. Пользователь быстро «дернул» курсор мыши в правый верхний угол, где находится кнопка закрытия вкладки браузера — появляется окно.
-
Посещение определенных страниц и разделов сайта. Комбинируется с временем или просмотром страницы до определенного места.
Ошибки при создании всплывающих окон
Любая из этих ошибок скорей всего приведет к уходу пользователя с вашего сайта. Обратите на них внимание.
- Мгновенный показ
- Звук
- Нерелевантность контенту
-
Невозможность закрыть
- Блокировка взаимодействия со страницей.
- Дизайн, отличный от дизайна сайта
- Перегруз анимацией
- Многократный показ
Дайте вашему пользователю осмотреться на вашем сайте, понять попал ли он туда, куда хотел. Не пытайтесь сразу «сунуть ему под нос» информацию, которую вы считаете важной. Для вашего пользователя она может таковой и не являться. Вот когда он уже освоился, убедился в том, что находится там где ему надо, тогда и пробуйте предложить ему что-то интересное.
Всплывающее окно со звуком — изобретение сатаны. Не надо так делать. Просто запомните.
Всплывающее окно должно содержать информацию, которая хоть как-то касается того контента, с которым взаимодействовал пользователь перед его появлением. Пусть даже косвенно. Скидки уместны в каталоге товаров, время работы - на странице заказа или бронирования, подписка на новости - в разделе новостей.
Убедитесь, что кнопка закрытия доступна и работает.
Очень нежелательно делать так, чтобы появившееся окно полностью блокировала работу страницы, на которой находится посетитель. Но это допустимо, если ошибка из 4 пункта у вас исключена на 146%.
Если ваше окно выглядит как сторонний элемент на сайте, то оно и будет воспринято как сторонний элемент: реклама, спам, что угодно. Пользователь поскорей захочет его закрыть или уйти с сайта, так как доверие к сайту, продающему всплывающую рекламу априори гораздо ниже.
Не заставляйте пользователя ждать загрузки и отсматривать появление всех крутящихся и скользящих элементов. Даже если вы от них в восторге, подавляющему большинству посетителей это не понравится.
Если пользователь один раз уже закрыл ваше окно, ни в коем случае не пытайтесь добить его повторными показами. Поверьте, в 99 случаях из 100 он не случайно его закрыл и не ищет в панике «а где же мне его опять увидеть». Просто ваше предложение его не заинтересовало, все, оставьте его в покое.

Заключение
Сделать эффективное всплывающее окно не просто, но возможно. Основная часть работы должна быть выполнена вами сначала «на бумаге». Изучите свою аудиторию, продумайте сценарии взаимодействия, ценность предложения, которое вы будете доносить довольно навязчивым способом.
Думайте прежде всего о посетителях вашего сайта, а не о своих целях по увеличению количества лидов. Когда вы «полюбите» свою аудиторию, что сделаете такое всплывающее окно, благодаря которому аудиторию «полюбит» вас. И эта любовь будет выражена в виде роста количества заявок с сайта.
И еще. Не забудьте про аналитику. Настройте цели в Яндекс Метрике и в Гугл Аналитикс на взаимодействие с вашим всплывающим окном. Следите за статистикой, контролируйте поведение пользователей. Считайте реальный эффект от «всплывашки» и делайте выводы.
Удачи вам в бизнесе!
-
Мы поможем продвинуть сайт или группу в соцсетях вашего бизнеса, разработаем стратегию рекламных акций — для этого достаточно связаться с нами. Оставьте заявку и мы созвонимся с вами в рабочее время в течение часа и подберем решение, подходящее именно для вашей компании.